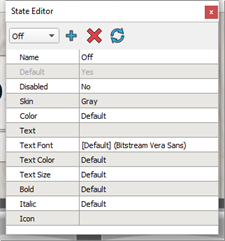
State Editor
States are used to graphically represent the status of objects, such as the status of a preset a button controls. A state's purpose is to make the control visibly different between state changes. The State Editor allows you to add, remove, and configure the states for a selected control(s) including some parent objects.
Controls and some Parent Objects can have up to 256 states. A state can be used to override certain general properties such as color and text options. Each state of a control in ControlDesigner is used as an indicator state when assigning control functionality in LightDesigner.

To view all states for a selected object, right-click on the object and select "View All States". The View States widget displays. Reference View States for more information.
When selecting one or more controls of the same type (see Controls), the available state editor down menu populates with the states that are available for the selected control(s). Selecting a state from the state picker displays the properties of the selected state.
Selecting a state for the control renders the control with the state in the Page Workspace. If any of the selected control(s) do not define the current state, those controls will be rendered in their default state (see Default state) and will become partially transparent. Deselecting a control will return it to its default state and opacity.
An object may have several states by default. These default states can include:
- Lockout - used to show the specified object function is locked out
- Neutral - used to show the specified object function has an intermediate status
- Off - used to show the specified object function is deactivated
- On – used to show the specified object function is active
- Override - used to show the specified object function is overridden
- Warning – used to show the specified object is in a special state that may require attention
For more information on creating default button states please reference the ThemeDesigner online help.
Adding, Removing and Applying Tools

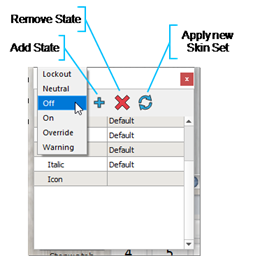
Add a State
To add a new state to a control or parent object:
- Select the control or object you wish to add a state.
- Click the [Add State] button
 located in the State Editor. A new state will be created and be made available in the State Editor drop down box.
located in the State Editor. A new state will be created and be made available in the State Editor drop down box.
Remove a State
To remove a state form a control or parent object:
- Select the control or object you wish to remove the state from.
- Click the [Remove State] button
 located in the State Editor. The state will no longer be available in the State Editor for that control or object and the control state will default to the default state if there is a defined default state for that control in the theme.
located in the State Editor. The state will no longer be available in the State Editor for that control or object and the control state will default to the default state if there is a defined default state for that control in the theme.
Apply New Skin Set
You can apply a new skin set to a selected control or parent object when more than one skin set is available in the theme.
- Select the control and click the [Apply New Skin Set]button
 . The "Apply Skin Set" dialog displays for selection of the new skin set.
. The "Apply Skin Set" dialog displays for selection of the new skin set. - Select the new skin set from the drop-down menu and click [OK]. The control will display with the new skin set applied.