
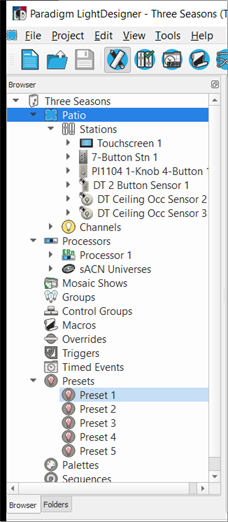
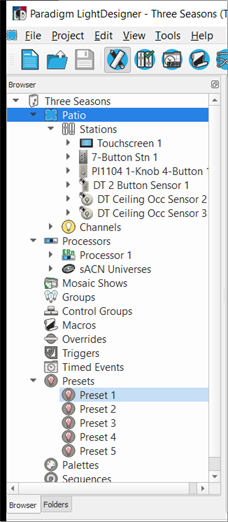
Folders is provided as an alternative user customizable Browser. Folders, by default, is found in a tab behind the Browser.

You may relocate the Folders tab by docking to another location in the application window pane, reference Application Window Panes.
A Folder is a container for user configurable Browser tree objects including; channels, stations, walls, processors, groups, control groups, Macros, overrides, triggers, timed events, presets, palettes, sequences and even spaces.
When the Folders pane is moved into a floating position or docked into a different location of the application display, you can easily drag objects from the Browser into a folder within the Folders pane.
Create hierarchical folders (child folders within folders) to achieve complete customization and maintain your user-specified organization.
Right-click on a folder and select either "Create Child Folder" or "Create Child Smart Folder" from the context menu.
Example: Create a folder for a Primary Space, and then create child folders for each sub-space within, and additional sub-folders within those for all presets, palettes, sequences and stations in the scoped sub-space of the Primary. Folders and Child Folders are very flexible and can be customized to meet your desired use.
Note: It is possible to create multiple layers of child folders as needed.
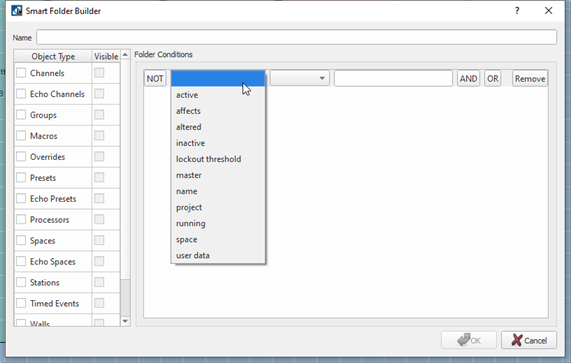
Right-click on a folder in the Folders pane and select "Create Smart Child Folder" from the context menu. The Smart Folder Builder displays.
A Smart Folder is a dynamically updated folder of user customized Browser objects. The type of objects that may be included into a Smart Folder include channels, groups, macros, overrides, presets, processors, spaces, stations, timed events, and walls. Certain conditions of these objects can be applied as the filtered data of the object.
The Smart Folder Builder is a dialog that displays to create Smart Folders and Child Smart Folders. Begin creation of either by providing a unique name in the field provided.

Folder Conditions are specific filter criteria that is applied to the selected object type(s) in the Smart Folder Builder. Selecting the [NOT] button for a folder condition provides additional filtering by exclusion.
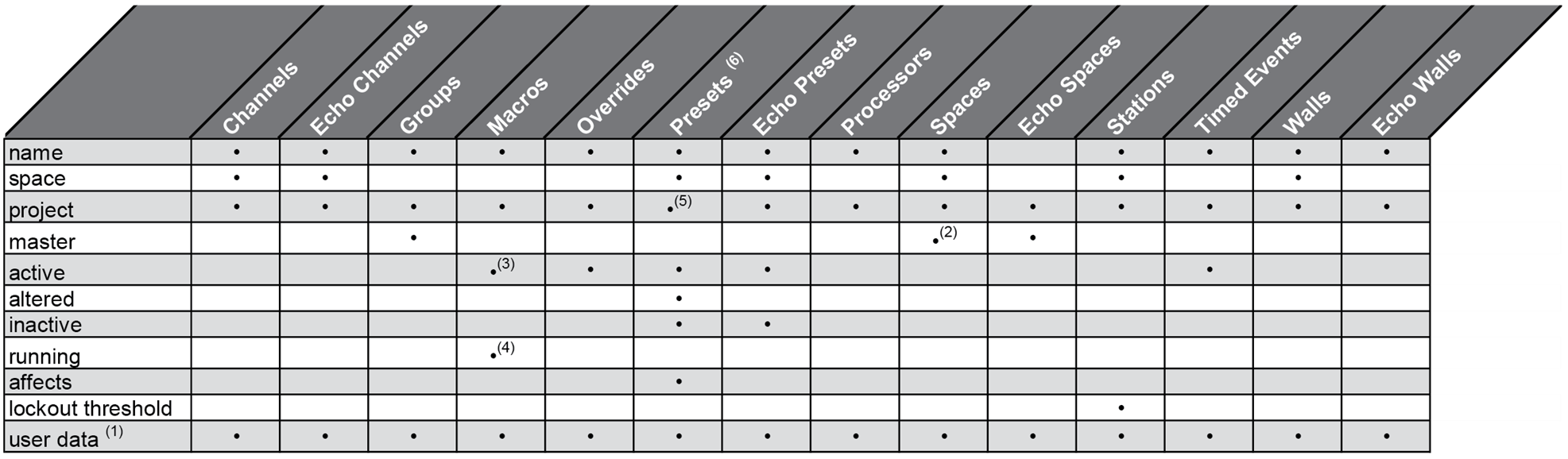
Not all "Folder Conditions" are applicable to all Object Types. The table below identifies which conditions are applicable to each other.

Notes:
Browser objects can have User Data or User Data Tags which provide the Folders feature additional flexibility in filtering data. Filters can be based on an object type, more than one type (et.al. show only presets and groups that are marked with "xyz", show all presets that "affect" a specified space, or show all stations that are currently locked), or any other User Data or User Data Tag.
Example: For example, to know at a glance what state each preset is in for a particular space, you would create a Smart Folder or a Child Smart Folder with presets selected as the object type and "affects" as the folder condition with the specific project or primary space selected.
The new Smart Folder will include all presets that affect the selected space. Each preset in the list also displays an icon which indicates its status. For example, when the preset is "On", the icon will display green, altered will display yellow, and when it is inactive, the icon displays with a gray background.