
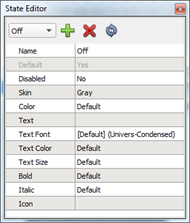
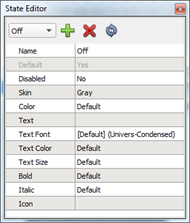
States are used to graphically represent the status of objects, such as the status of a preset a button controls. A state's purpose is to make the control visibly different between state changes. The State Editor allows you to add, remove, and configure the states for a selected control(s) including some parent objects.
Each control and some parent objects can have up to 256 states. A state can be used to override certain general properties such as color and text options. Each state of a control in ControlDesigner is used as an indicator state when assigning control functionality in LightDesigner.

To view all states for a selected object, right-click on the object and select "View All States". The View States widget displays. Reference View States for more information.
When selecting one or more controls of the same type (see Controls), the available state editor down menu populates with the states that are available for the selected control(s). Selecting a state from the state picker displays the properties of the selected state.
Selecting a state for the control renders the control with the state in the Page workspace. If any of the selected control(s) do not define the current state, those controls will be rendered in their default state (see Default state) and will become partially transparent. Deselecting a control will return it to its default state and opacity.
An object may have several states by default. These default states can include:
For more information on creating default button states please reference the ThemeDesigner online help.

To add a new state to a control or parent object:
To remove a state form a control or parent object:
You can apply a new skin set to a selected control or parent object when more than one skin set is available in the theme.